Je React/Redux leerreis is bijna ten einde. Dit artikel laat zien hoe je data ophaalt van de SoundCloud API en een eenvoudige muziekspeler bouwt. Spring in de bus, laten we beginnen met onze ontdekkingstocht!
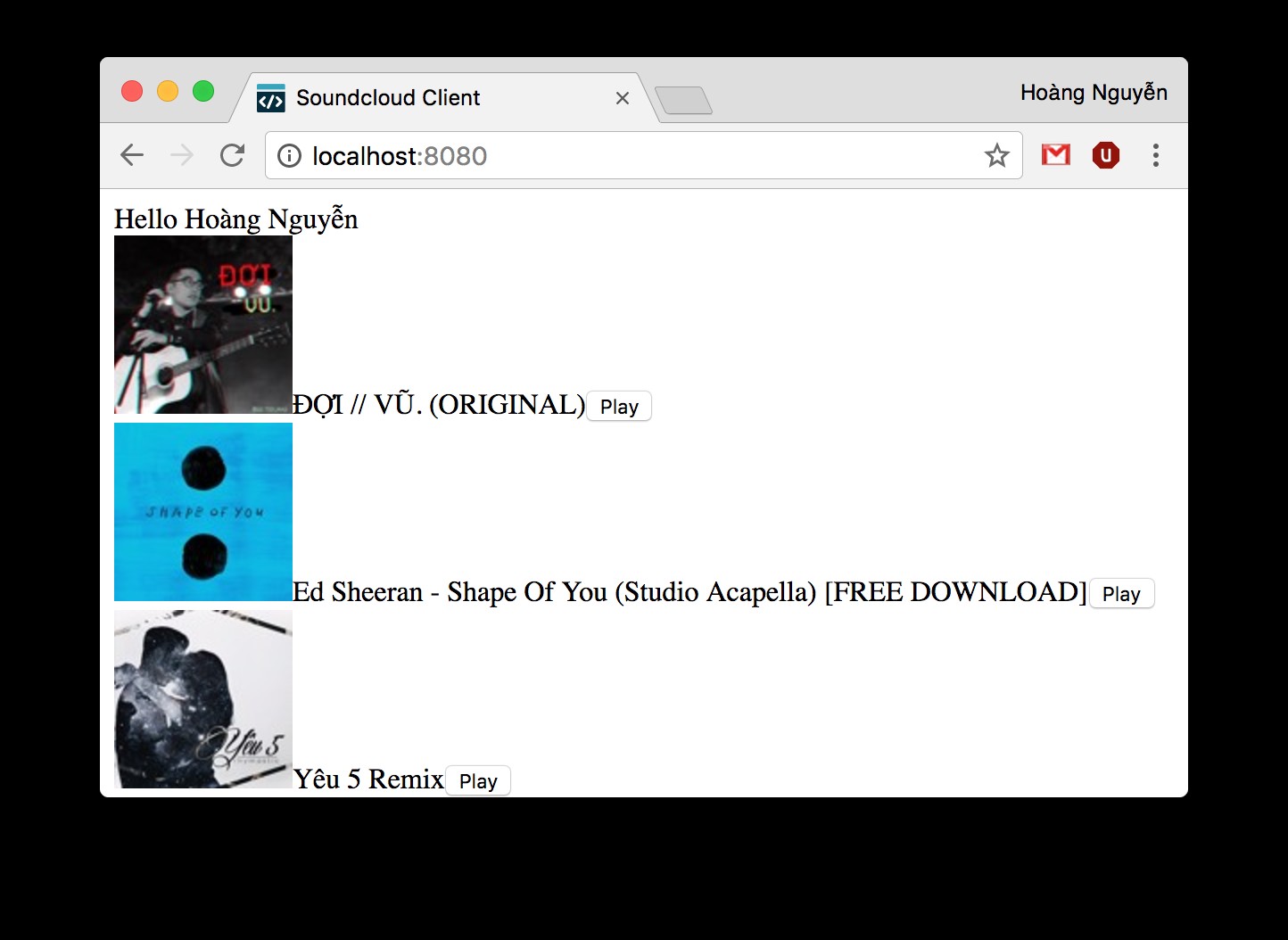
 Muzieklijst op SoundCloud
Muzieklijst op SoundCloud
Data Ophalen en Weergeven
Nadat je bent geauthenticeerd met de SoundCloud API, is de volgende stap het ophalen en weergeven van de songdata.
Raadpleeg eerst de API-documentatie van SoundCloud om het API-eindpunt te bepalen voor het laden van de songlijst van de gebruiker. Na succesvolle authenticatie roepen we deze API aan en updaten we de data via de setTracks actie.
Voeg in het bestand actions/auth.js de componenten toe om de songlijst op te halen:
// ...
import { setTracks } from '../actions/track';
// ...
export function auth() {
return (dispatch) => {
SoundCloud.connect().then((session) => {
dispatch(fetchMe(session));
dispatch(fetchTracks(session));
});
}
}
// ...
function fetchTracks(session) {
return (dispatch) => {
fetch(`${API_HOST}/me/activities?limit=20&offset=0&oauth_token=${session.oauth_token}`)
.then((res) => res.json())
.then((data) => {
dispatch(setTracks(data.collection));
});
}
}We roepen de activities API aan en halen de eerste 20 elementen op. fetchTracks wordt asynchroon uitgevoerd samen met fetchMe (gebruikersinformatie ophalen) na succesvolle authenticatie.
Presenter Aanpassen en Track Component Creëren
Omdat de data van de echte API verschilt van de oorspronkelijke hardcoded data, moeten we de presenter van TrackList aanpassen. Voor het gemak splitsen we het weergeven van tracks op in een nieuwe component genaamd Track in het bestand components/TrackList/Track.js:
import React, { PropTypes, Component } from 'react';
export default class Track extends Component {
static propTypes = {
track: PropTypes.object.isRequired
}
render() {
const { origin: { artwork_url, title } } = this.props.track;
return (
<div>
<img src={artwork_url} alt={`Albumhoes van het nummer ${title}`} />
<button onClick={this._play.bind(this)}>Play</button> {/* Play-knop hier toegevoegd */}
{title}
</div>
)
}
}Deze component ontvangt een track prop en geeft de artwork, titel en play-knop van het nummer weer.
Muziekspeler Bouwen
Om muziek af te spelen wanneer op de Play-knop wordt geklikt, gebruiken we de Audio tag van HTML5. Omdat het niet de bedoeling is om deze tag in elke Track te plaatsen, plaatsen we deze in de higher-order component TrackList.
Voeg in het bestand TrackList.js de audio tag toe:
// ...
render() {
// ...
return (
<div>
{/* ... */}
<audio id='player' ref={(player) => { this.player = player; }} src={activeTrack ? `${activeTrack.origin.stream_url}?client_id=${this.props.clientId}` : ''} ></audio> {/* activeTrack wordt gecontroleerd voordat het wordt gebruikt */}
{/* ... */}
</div>
);
}
// ...
State activeTrack Toevoegen
Om te weten welk nummer wordt afgespeeld, hebben we een activeTrack state in de tracks reducer nodig. Deze state wordt bijgewerkt door de playTrack actie.
Voeg in het bestand reducers/tracks.js de activeTrack state en de TRACK_PLAY actie toe:
import {ActionTypes} from '../core/constants';
const initialState = {
tracks: [],
activeTrack: null
};
export default function(state = initialState, action) {
switch (action.type) {
case ActionTypes.SET_TRACKS:
return {...state, tracks: action.tracks};
case ActionTypes.TRACK_PLAY:
return {...state, activeTrack: action.track}
default:
return state;
}
}Voeg in het bestand actions/track.js de playTrack actie toe:
// ...
export function playTrack(track) {
return {
type: ActionTypes.TRACK_PLAY,
track
};
}Actie Verbinden met Component
Voeg de playTrack actie toe aan @connect van TrackList en geef deze door aan Track. Wanneer in Track op de Play-knop wordt geklikt, wordt de playTrack actie aangeroepen.
// ... Track.js
_play() {
this.props.play(this.props.track.origin);
}
// ...Muziek Afspelen
Ten slotte controleren we in componentDidUpdate van TrackList de activeTrack. Indien aanwezig, roepen we de play() functie van de audio tag aan om muziek af te spelen.
// ...TrackList.js
componentDidUpdate() {
if(this.props.tracks.activeTrack){
this.player.src = `${this.props.tracks.activeTrack.stream_url}?client_id=${this.props.clientId}`;
this.player.play();
}
}
//....Zo hebben we de bouw van een eenvoudige muziekspeler met React/Redux voltooid.
Referentiemateriaal:
https://www.robinwieruch.de/the-soundcloud-client-in-react-redux/