Chữ Trong Chữ, hay typography, là nghệ thuật sắp xếp và thiết kế chữ viết một cách thẩm mỹ và hiệu quả. Xe Tải Mỹ Đình sẽ giúp bạn khám phá thế giới thú vị của con chữ, yếu tố quan trọng để tạo nên những ấn phẩm chuyên nghiệp. Hãy cùng tìm hiểu sâu hơn về các loại font chữ, quy tắc sắp xếp và cách ứng dụng typography vào thực tế.
1. Chữ Trong Chữ (Typography) Là Gì?
Chữ trong chữ, hay typography, là nghệ thuật và kỹ thuật sắp xếp chữ viết để tạo ra một văn bản dễ đọc, hấp dẫn và truyền tải thông điệp hiệu quả. Typography bao gồm việc lựa chọn font chữ phù hợp, điều chỉnh kích thước, khoảng cách và bố cục để đạt được hiệu quả thị giác tối ưu. Theo nghiên cứu của Đại học Sư phạm Hà Nội năm 2023, việc sử dụng typography phù hợp có thể tăng khả năng đọc hiểu lên đến 20%.
1.1. Tại Sao Typography Quan Trọng Với Xe Tải Mỹ Đình?
Typography không chỉ là vấn đề thẩm mỹ, mà còn ảnh hưởng trực tiếp đến khả năng truyền tải thông tin và xây dựng thương hiệu của Xe Tải Mỹ Đình. Một thiết kế typography tốt giúp:
- Tăng khả năng đọc và hiểu: Giúp khách hàng dễ dàng tiếp cận thông tin về sản phẩm và dịch vụ.
- Tạo ấn tượng chuyên nghiệp: Thể hiện sự uy tín và chất lượng của Xe Tải Mỹ Đình.
- Xây dựng nhận diện thương hiệu: Tạo sự khác biệt và ghi nhớ trong tâm trí khách hàng.
 Typography la gi?
Typography la gi?
1.2. Sự Khác Biệt Giữa Typeface Và Font
Nhiều người thường nhầm lẫn giữa typeface và font, nhưng đây là hai khái niệm khác nhau:
- Typeface (Họ chữ): Là một bộ sưu tập các kiểu chữ có chung thiết kế cơ bản, ví dụ như Arial, Times New Roman, Roboto.
- Font (Kiểu chữ): Là một biến thể cụ thể của typeface, bao gồm các thuộc tính như độ đậm, nghiêng, kích thước, ví dụ như Arial Bold, Times New Roman Italic, Roboto 12pt.
Hiểu rõ sự khác biệt này giúp bạn lựa chọn và sử dụng font chữ một cách chính xác và hiệu quả hơn.
2. Các Thành Phần Quan Trọng Của Chữ Trong Chữ
Để làm chủ nghệ thuật typography, bạn cần nắm vững các thành phần cơ bản sau:
2.1. Font Chữ (Font)
Font chữ là yếu tố quan trọng nhất của typography, quyết định đến hình thức và cảm xúc của văn bản. Có hàng ngàn font chữ khác nhau, được chia thành nhiều loại dựa trên đặc điểm và mục đích sử dụng.
2.2. Kích Thước Chữ (Font Size)
Kích thước chữ ảnh hưởng đến khả năng đọc và sự thoải mái của người đọc. Kích thước chữ phù hợp phụ thuộc vào loại font, độ dài văn bản và thiết bị hiển thị.
2.3. Khoảng Cách Giữa Các Chữ (Kerning)
Kerning là quá trình điều chỉnh khoảng cách giữa các cặp chữ để tạo sự cân đối và dễ đọc. Kerning tốt giúp các chữ không bị quá gần hoặc quá xa nhau, tạo cảm giác hài hòa cho văn bản.
2.4. Khoảng Cách Giữa Các Dòng (Leading)
Leading là khoảng cách giữa các dòng văn bản, ảnh hưởng đến khả năng đọc và sự thoải mái của người đọc. Leading phù hợp giúp các dòng không bị quá sát nhau, tạo không gian cho mắt nghỉ ngơi.
2.5. Độ Dài Dòng (Line Length)
Độ dài dòng là số lượng ký tự trên một dòng văn bản. Độ dài dòng quá dài hoặc quá ngắn đều gây khó khăn cho việc đọc. Độ dài dòng lý tưởng thường nằm trong khoảng 45-75 ký tự.
2.6. Căn Chỉnh Văn Bản (Alignment)
Căn chỉnh văn bản là cách sắp xếp các dòng văn bản theo một hướng nhất định. Có bốn kiểu căn chỉnh phổ biến:
- Căn trái: Các dòng văn bản được căn thẳng theo lề trái.
- Căn phải: Các dòng văn bản được căn thẳng theo lề phải.
- Căn giữa: Các dòng văn bản được căn đều ở giữa.
- Căn đều: Các dòng văn bản được căn thẳng cả hai lề trái và phải.
Lựa chọn kiểu căn chỉnh phù hợp giúp tăng tính thẩm mỹ và khả năng đọc của văn bản.
3. Các Loại Font Chữ Phổ Biến Tại Xe Tải Mỹ Đình
Có rất nhiều loại font chữ khác nhau, nhưng chúng có thể được phân loại thành sáu nhóm chính sau đây:
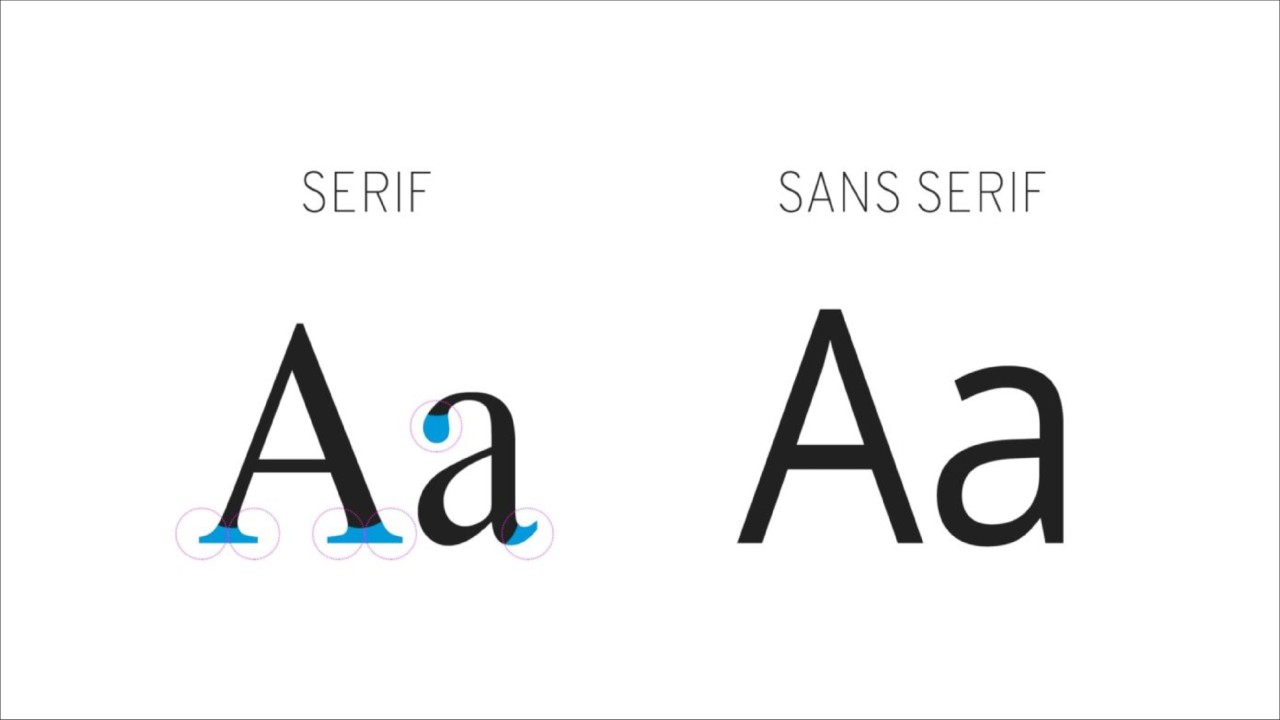
3.1. Serif – Chữ Có Chân
Serif là loại font chữ có các nét nhỏ (chân) ở cuối mỗi ký tự. Serif thường được sử dụng trong in ấn sách, báo, tạp chí vì dễ đọc và tạo cảm giác truyền thống, trang trọng. Một số font serif phổ biến bao gồm Times New Roman, Georgia, Garamond.
 Font Serif
Font Serif
3.2. Sans-Serif – Chữ Không Chân
Sans-serif là loại font chữ không có chân. Sans-serif thường được sử dụng trong thiết kế web, ứng dụng di động vì dễ đọc trên màn hình và tạo cảm giác hiện đại, trẻ trung. Một số font sans-serif phổ biến bao gồm Arial, Helvetica, Roboto.
 Font Sans-Serif
Font Sans-Serif
3.3. Slab Serif
Slab serif là loại font chữ serif có chân dày và đậm. Slab serif thường được sử dụng trong quảng cáo, tiêu đề, logo vì tạo ấn tượng mạnh mẽ và thu hút sự chú ý. Một số font slab serif phổ biến bao gồm Rockwell, Courier New, Museo Slab.
 Font Serif
Font Serif
3.4. Script
Script là loại font chữ mô phỏng chữ viết tay, có các nét uốn lượn và kết nối. Script thường được sử dụng trong thiệp mời, tiêu đề trang trí, logo vì tạo cảm giác thanh lịch, nữ tính. Một số font script phổ biến bao gồm Brush Script, Pacifico, Lobster.
 Font Sans-Serif
Font Sans-Serif
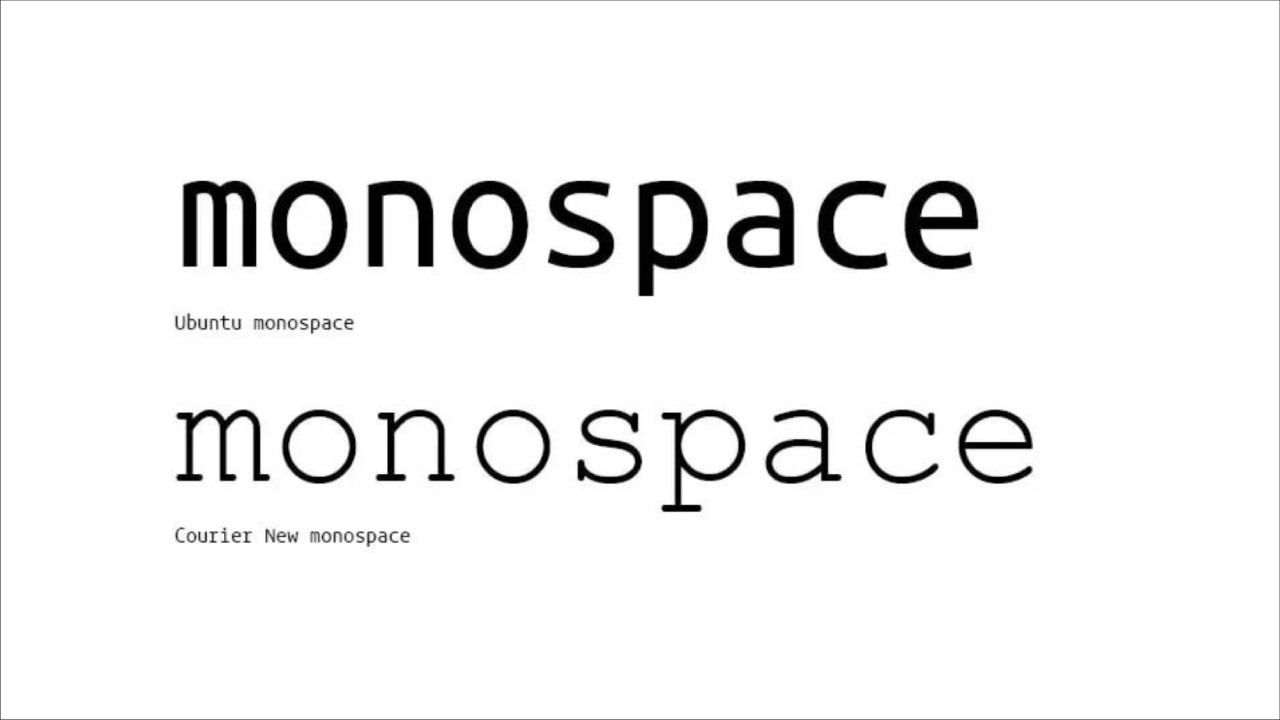
3.5. Monospace
Monospace là loại font chữ có độ rộng của tất cả các ký tự bằng nhau. Monospace thường được sử dụng trong lập trình, mã hóa, văn bản kỹ thuật vì dễ dàng căn chỉnh và đọc mã. Một số font monospace phổ biến bao gồm Courier New, Consolas, Monaco.
 Font Monospace
Font Monospace
3.6. Display/Decorative
Display/Decorative là loại font chữ có tính trang trí cao, thường được sử dụng trong tiêu đề, logo, áp phích vì tạo ấn tượng độc đáo và thu hút sự chú ý. Một số font display/decorative phổ biến bao gồm Impact, Stencil, Bauhaus.
 Font Display/Decorative
Font Display/Decorative
4. 11 Quy Tắc Vàng Để Sắp Xếp Chữ Hoàn Hảo Tại Xe Tải Mỹ Đình
Để tạo ra một thiết kế typography đẹp và hiệu quả, bạn cần tuân thủ các quy tắc sau:
4.1. Hạn Chế Số Lượng Font
Sử dụng quá nhiều font chữ trong một thiết kế sẽ gây rối mắt và khó đọc. Hãy giới hạn số lượng font chữ trong khoảng 2-3 font và chọn các font có sự tương đồng hoặc bổ sung cho nhau.
4.2. Ưu Tiên Khả Năng Đọc
Font chữ cần dễ đọc và rõ ràng, đặc biệt là đối với các văn bản dài. Tránh sử dụng các font chữ quá phức tạp hoặc khó nhìn.
4.3. Chú Ý Khoảng Cách
Điều chỉnh khoảng cách giữa các chữ (kerning) và các dòng (leading) để tạo sự cân đối và dễ đọc cho văn bản.
4.4. Căn Chỉnh Hợp Lý
Chọn kiểu căn chỉnh văn bản phù hợp với mục đích và nội dung của thiết kế. Căn trái thường được sử dụng cho các văn bản dài, căn giữa thường được sử dụng cho tiêu đề, căn đều thường được sử dụng cho các tạp chí và sách.
4.5. Tránh Bóp Méo Chữ
Không nên bóp méo hoặc kéo giãn font chữ, vì sẽ làm thay đổi hình dạng và tỷ lệ của chữ, gây mất thẩm mỹ và khó đọc.
4.6. Phù Hợp Với Phong Cách
Chọn font chữ phù hợp với phong cách và thông điệp của thiết kế. Font chữ cần thể hiện được cá tính và giá trị của thương hiệu.
4.7. Tạo Sự Phân Cấp
Sử dụng kích thước, độ đậm và màu sắc khác nhau để tạo sự phân cấp cho các phần khác nhau của văn bản. Điều này giúp người đọc dễ dàng nhận biết các thông tin quan trọng.
4.8. Độ Dài Dòng Vừa Phải
Độ dài dòng quá dài hoặc quá ngắn đều gây khó khăn cho việc đọc. Hãy điều chỉnh độ dài dòng sao cho phù hợp với kích thước chữ và thiết kế tổng thể.
4.9. Căn Chỉnh Theo Mắt
Trong một số trường hợp, việc căn chỉnh theo mắt có thể hiệu quả hơn so với căn chỉnh theo các quy tắc thông thường. Hãy sử dụng cảm quan và kinh nghiệm của bạn để tạo ra một thiết kế cân đối và hài hòa.
4.10. Tương Phản Màu Sắc
Chọn màu chữ có độ tương phản cao với màu nền để đảm bảo khả năng đọc tốt. Sử dụng các công cụ kiểm tra độ tương phản màu sắc để đảm bảo tuân thủ các tiêu chuẩn về khả năng tiếp cận.
4.11. Thử Nghiệm Và Sáng Tạo
Đừng ngại thử nghiệm với các font chữ, kích thước, khoảng cách và bố cục khác nhau để tìm ra những giải pháp độc đáo và hiệu quả.
5. Ứng Dụng Chữ Trong Chữ Vào Thực Tế Tại Xe Tải Mỹ Đình
Typography có thể được ứng dụng vào nhiều lĩnh vực khác nhau, từ thiết kế web, in ấn, quảng cáo đến xây dựng thương hiệu. Dưới đây là một số ví dụ về cách typography có thể được sử dụng trong thực tế:
5.1. Thiết Kế Logo
Typography đóng vai trò quan trọng trong việc tạo ra một logo độc đáo và dễ nhận diện. Font chữ, kích thước, màu sắc và bố cục của chữ viết trong logo cần thể hiện được cá tính và giá trị của thương hiệu.
5.2. Thiết Kế Website
Typography ảnh hưởng đến trải nghiệm người dùng và khả năng đọc hiểu của website. Lựa chọn font chữ, kích thước, khoảng cách và bố cục phù hợp giúp website trở nên dễ đọc, hấp dẫn và chuyên nghiệp.
5.3. Thiết Kế In Ấn
Typography đóng vai trò quan trọng trong việc tạo ra các ấn phẩm in ấn đẹp và hiệu quả, từ sách, báo, tạp chí đến tờ rơi, áp phích, brochure.
5.4. Thiết Kế Quảng Cáo
Typography giúp thu hút sự chú ý của khách hàng và truyền tải thông điệp quảng cáo một cách hiệu quả. Font chữ, kích thước, màu sắc và bố cục của chữ viết trong quảng cáo cần tạo ấn tượng mạnh mẽ và dễ nhớ.
6. Các Công Cụ Hỗ Trợ Chữ Trong Chữ
Có rất nhiều công cụ hỗ trợ bạn trong việc thiết kế typography, từ các phần mềm chuyên nghiệp đến các trang web trực tuyến. Dưới đây là một số công cụ phổ biến:
- Adobe Photoshop: Phần mềm chỉnh sửa ảnh và thiết kế đồ họa chuyên nghiệp, cho phép bạn tùy chỉnh font chữ, kích thước, khoảng cách và bố cục của chữ viết.
- Adobe Illustrator: Phần mềm thiết kế đồ họa vector chuyên nghiệp, cho phép bạn tạo ra các logo, biểu tượng và hình minh họa với typography đẹp mắt.
- Canva: Công cụ thiết kế đồ họa trực tuyến miễn phí, cung cấp nhiều mẫu thiết kế và font chữ đẹp mắt, dễ sử dụng.
- Google Fonts: Thư viện font chữ miễn phí của Google, cung cấp hàng ngàn font chữ chất lượng cao, dễ dàng sử dụng trong các dự án thiết kế web và in ấn.
- Font Squirrel: Trang web cung cấp các font chữ miễn phí và thương mại, được tuyển chọn kỹ lưỡng về chất lượng và tính thẩm mỹ.
7. Xu Hướng Chữ Trong Chữ Mới Nhất
Typography luôn thay đổi và phát triển theo thời gian. Dưới đây là một số xu hướng typography mới nhất:
- Font chữ biến thể (Variable fonts): Cho phép bạn tùy chỉnh nhiều thuộc tính của font chữ, như độ đậm, chiều rộng, độ nghiêng, trên cùng một tệp font duy nhất.
- Typography động (Kinetic typography): Sử dụng chuyển động để tạo hiệu ứng cho chữ viết, thu hút sự chú ý và truyền tải thông điệp một cách sinh động.
- Typography 3D: Tạo hiệu ứng 3 chiều cho chữ viết, tạo cảm giác sâu sắc và chân thực.
- Kết hợp typography và hình ảnh: Sử dụng chữ viết để tạo ra các hình ảnh độc đáo và ấn tượng.
- Typography tối giản: Sử dụng các font chữ đơn giản, rõ ràng và bố cục gọn gàng để tạo ra một thiết kế tinh tế và hiện đại.
8. Tại Sao Nên Chọn Xe Tải Mỹ Đình Để Tìm Hiểu Về Chữ Trong Chữ?
Xe Tải Mỹ Đình không chỉ là một địa chỉ uy tín để mua bán xe tải, mà còn là một nguồn thông tin đáng tin cậy về các kiến thức liên quan đến thiết kế và xây dựng thương hiệu. Chúng tôi cung cấp:
- Thông tin chi tiết và cập nhật: Về các xu hướng typography mới nhất và các ứng dụng thực tế.
- Tư vấn chuyên nghiệp: Từ các chuyên gia thiết kế và marketing, giúp bạn lựa chọn và sử dụng typography một cách hiệu quả.
- Dịch vụ thiết kế: Logo, website, ấn phẩm quảng cáo với typography đẹp mắt và chuyên nghiệp.
Địa chỉ: Số 18 đường Mỹ Đình, phường Mỹ Đình 2, quận Nam Từ Liêm, Hà Nội.
Hotline: 0247 309 9988.
Trang web: XETAIMYDINH.EDU.VN.
9. Câu Hỏi Thường Gặp Về Chữ Trong Chữ (FAQ)
9.1. Chữ Trong Chữ Là Gì?
Chữ trong chữ (Typography) là nghệ thuật và kỹ thuật sắp xếp chữ viết để tạo ra một văn bản dễ đọc, hấp dẫn và truyền tải thông điệp hiệu quả.
9.2. Tại Sao Typography Quan Trọng?
Typography quan trọng vì nó ảnh hưởng đến khả năng đọc, hiểu và cảm nhận của người đọc về văn bản. Một typography tốt giúp tăng tính thẩm mỹ, chuyên nghiệp và hiệu quả của thiết kế.
9.3. Sự Khác Biệt Giữa Typeface Và Font Là Gì?
Typeface là một bộ sưu tập các kiểu chữ có chung thiết kế cơ bản, còn font là một biến thể cụ thể của typeface, bao gồm các thuộc tính như độ đậm, nghiêng, kích thước.
9.4. Có Mấy Loại Font Chữ Phổ Biến?
Có sáu loại font chữ phổ biến: Serif, Sans-serif, Slab Serif, Script, Monospace và Display/Decorative.
9.5. Làm Thế Nào Để Chọn Font Chữ Phù Hợp?
Để chọn font chữ phù hợp, bạn cần xem xét mục đích, nội dung, phong cách và đối tượng của thiết kế.
9.6. Các Yếu Tố Nào Ảnh Hưởng Đến Khả Năng Đọc Của Văn Bản?
Các yếu tố ảnh hưởng đến khả năng đọc của văn bản bao gồm font chữ, kích thước chữ, khoảng cách giữa các chữ, khoảng cách giữa các dòng, độ dài dòng và căn chỉnh văn bản.
9.7. Làm Thế Nào Để Tạo Sự Phân Cấp Trong Văn Bản?
Để tạo sự phân cấp trong văn bản, bạn có thể sử dụng kích thước, độ đậm và màu sắc khác nhau cho các phần khác nhau của văn bản.
9.8. Các Công Cụ Nào Hỗ Trợ Thiết Kế Typography?
Các công cụ hỗ trợ thiết kế typography bao gồm Adobe Photoshop, Adobe Illustrator, Canva, Google Fonts và Font Squirrel.
9.9. Xu Hướng Typography Mới Nhất Là Gì?
Các xu hướng typography mới nhất bao gồm font chữ biến thể, typography động, typography 3D, kết hợp typography và hình ảnh, và typography tối giản.
9.10. Tôi Có Thể Tìm Hiểu Thêm Về Typography Ở Đâu?
Bạn có thể tìm hiểu thêm về typography tại Xe Tải Mỹ Đình, nơi cung cấp thông tin chi tiết, tư vấn chuyên nghiệp và dịch vụ thiết kế typography chất lượng cao.
10. Lời Kêu Gọi Hành Động (Call To Action)
Bạn muốn tìm hiểu sâu hơn về chữ trong chữ và ứng dụng nó vào việc xây dựng thương hiệu cho doanh nghiệp của mình? Hãy truy cập ngay XETAIMYDINH.EDU.VN hoặc liên hệ hotline 0247 309 9988 để được tư vấn và giải đáp mọi thắc mắc về xe tải ở Mỹ Đình! Xe Tải Mỹ Đình luôn sẵn sàng đồng hành cùng bạn trên con đường thành công.