A jornada de aprendizagem de React/Redux está quase a terminar. Este artigo irá guiá-lo sobre como obter dados da API SoundCloud e construir um leitor de música simples. Vamos embarcar no autocarro e começar a nossa jornada de descoberta!
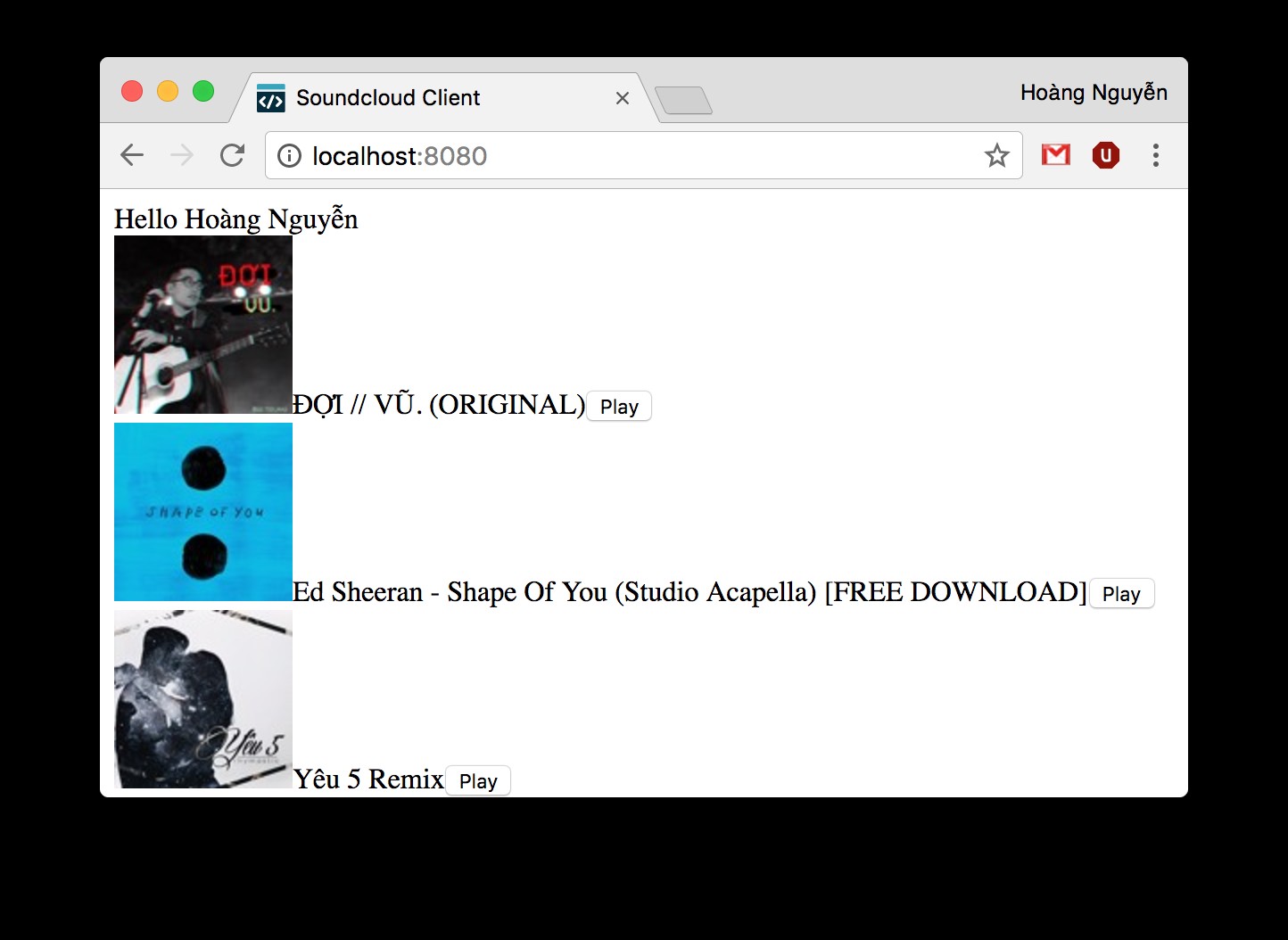
 Lista de músicas no SoundCloud
Lista de músicas no SoundCloud
Obter Dados e Exibir
Depois de autenticar com a API SoundCloud, o próximo passo é obter os dados das músicas e exibi-los.
Primeiro, é necessário consultar a documentação da API SoundCloud para identificar o endpoint da API para carregar a lista de músicas do utilizador. Após a autenticação bem-sucedida, chamaremos esta API e atualizaremos os dados através da ação setTracks.
No ficheiro actions/auth.js, adicione os componentes para obter a lista de músicas:
// ...
import { setTracks } from '../actions/track';
// ...
export function auth() {
return (dispatch) => {
SoundCloud.connect().then((session) => {
dispatch(fetchMe(session));
dispatch(fetchTracks(session));
});
}
}
// ...
function fetchTracks(session) {
return (dispatch) => {
fetch(`${API_HOST}/me/activities?limit=20&offset=0&oauth_token=${session.oauth_token}`)
.then((res) => res.json())
.then((data) => {
dispatch(setTracks(data.collection));
});
}
}Chamaremos a API activities e obteremos os primeiros 20 elementos. fetchTracks será executado assincronamente juntamente com fetchMe (obter informações do utilizador) após a autenticação bem-sucedida.
Editar o Apresentador e Criar o Componente Track
Como os dados da API real são diferentes dos dados hardcoded iniciais, precisamos editar o apresentador do TrackList. Para maior conveniência, separaremos a parte de exibição da track num novo componente chamado Track no ficheiro components/TrackList/Track.js:
import React, { PropTypes, Component } from 'react';
export default class Track extends Component {
static propTypes = {
track: PropTypes.object.isRequired
}
render() {
const { origin: { artwork_url, title } } = this.props.track;
return (
<div>
<img src={artwork_url} alt={`Capa do álbum da música ${title}`} />
<button onClick={this._play.bind(this)}>Play</button> {/* Nút play được thêm vào đây */}
{title}
</div>
)
}
}Este componente recebe a prop track e exibe a artwork, o título e o botão play da música.
Construir o Leitor de Música
Para reproduzir música quando o botão Play for clicado, usaremos a tag Audio do HTML5. Como não devemos colocar esta tag em cada Track, colocá-la-emos no componente de ordem superior TrackList.
No ficheiro TrackList.js, adicione a tag audio:
// ...
render() {
// ...
return (
<div>
{/* ... */}
<audio id='player' ref={(player) => { this.player = player; }} src={activeTrack ? `${activeTrack.origin.stream_url}?client_id=${this.props.clientId}` : ''} ></audio> {/* activeTrack được kiểm tra trước khi sử dụng */}
{/* ... */}
</div>
);
}
// ...
Adicionar o Estado activeTrack
Para saber qual track está a ser reproduzida, precisamos de um estado activeTrack no reducer tracks. Este estado será atualizado pela ação playTrack.
No ficheiro reducers/tracks.js, adicione o estado activeTrack e a ação TRACK_PLAY:
import {ActionTypes} from '../core/constants';
const initialState = {
tracks: [],
activeTrack: null
};
export default function(state = initialState, action) {
switch (action.type) {
case ActionTypes.SET_TRACKS:
return {...state, tracks: action.tracks};
case ActionTypes.TRACK_PLAY:
return {...state, activeTrack: action.track}
default:
return state;
}
}No ficheiro actions/track.js, adicione a ação playTrack:
// ...
export function playTrack(track) {
return {
type: ActionTypes.TRACK_PLAY,
track
};
}Ligar a Ação ao Componente
Adicione a ação playTrack ao @connect do TrackList e passe-a para o Track. No Track, quando o botão Play for clicado, a ação playTrack será chamada.
// ... Track.js
_play() {
this.props.play(this.props.track.origin);
}
// ...Reproduzir Música
Finalmente, em componentDidUpdate do TrackList, verificaremos activeTrack. Se existir, chamaremos a função play() da tag audio para reproduzir a música.
// ...TrackList.js
componentDidUpdate() {
if(this.props.tracks.activeTrack){
this.player.src = `${this.props.tracks.activeTrack.stream_url}?client_id=${this.props.clientId}`;
this.player.play();
}
}
//....E assim concluímos a construção de um leitor de música simples com React/Redux.
Tài liệu tham khảo:
https://www.robinwieruch.de/the-soundcloud-client-in-react-redux/
