Die React/Redux-Lernreise neigt sich dem Ende zu. Dieser Artikel zeigt, wie man Daten von der SoundCloud API abruft und einen einfachen Musik-Player erstellt. Steigen wir in den Bus und beginnen die Erkundung!
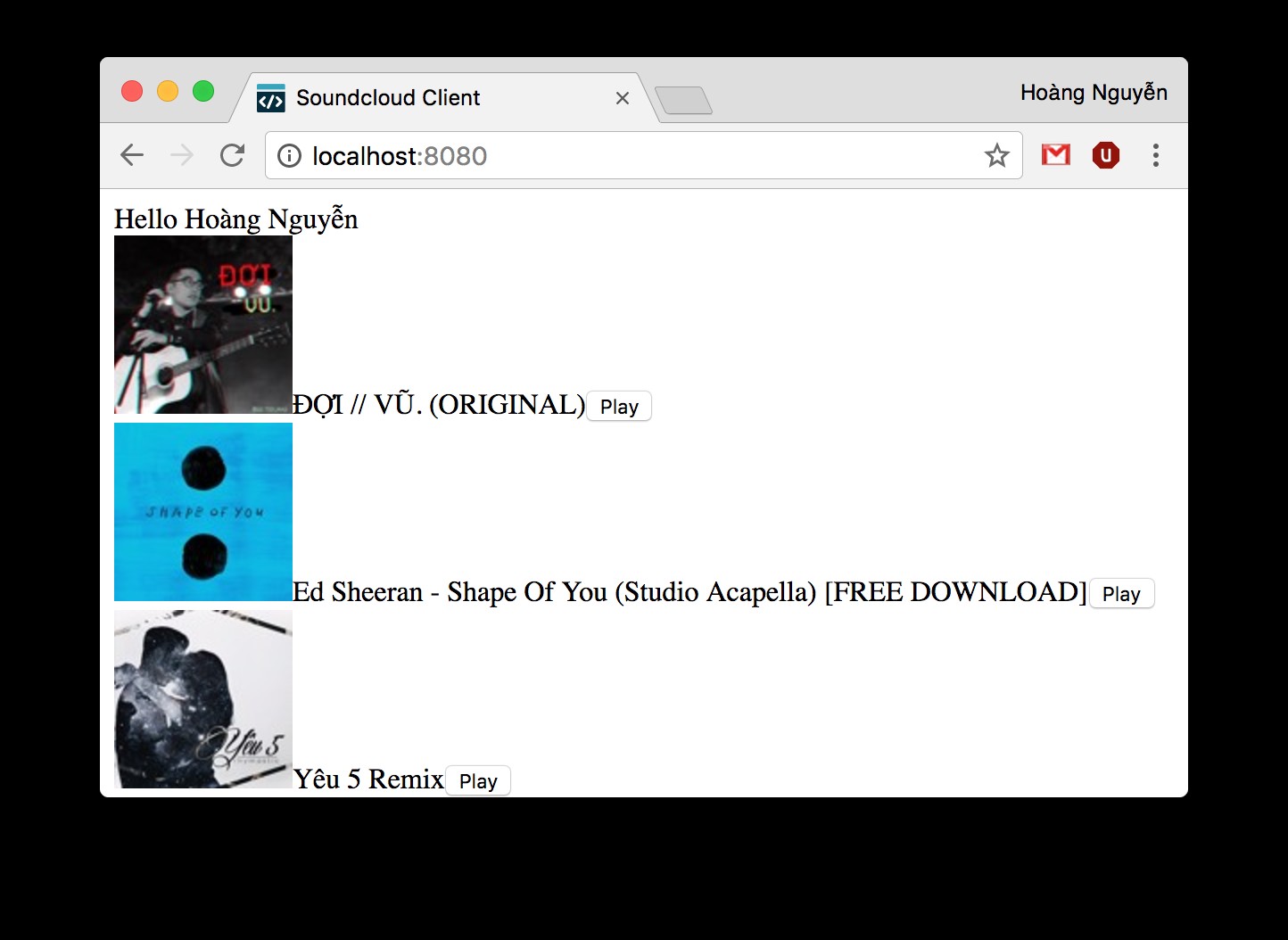
 Soundcloud Musikliste
Soundcloud Musikliste
Daten Abrufen und Anzeigen
Nach der Authentifizierung mit der SoundCloud API besteht der nächste Schritt darin, Songdaten abzurufen und anzuzeigen.
Zuerst muss man die API-Dokumentation von SoundCloud konsultieren, um den API-Endpunkt zum Laden der Songliste eines Benutzers zu ermitteln. Nach erfolgreicher Authentifizierung rufen wir diese API auf und aktualisieren die Daten über die Action setTracks.
Fügen Sie im actions/auth.js Datei die Komponenten zum Abrufen der Songliste hinzu:
// ...
import { setTracks } from '../actions/track';
// ...
export function auth() {
return (dispatch) => {
SoundCloud.connect().then((session) => {
dispatch(fetchMe(session));
dispatch(fetchTracks(session));
});
}
}
// ...
function fetchTracks(session) {
return (dispatch) => {
fetch(`${API_HOST}/me/activities?limit=20&offset=0&oauth_token=${session.oauth_token}`)
.then((res) => res.json())
.then((data) => {
dispatch(setTracks(data.collection));
});
}
}Wir rufen die API activities auf und holen die ersten 20 Elemente. fetchTracks wird asynchron zusammen mit fetchMe (Abrufen von Benutzerinformationen) nach erfolgreicher Authentifizierung ausgeführt.
Presenter Anpassen und Track Component Erstellen
Da sich die Daten von der tatsächlichen API von den anfänglichen Hardcoded-Daten unterscheiden, müssen wir den Presenter von TrackList anpassen. Um es bequemer zu machen, trennen wir den Track-Display in eine neue Komponente namens Track in der Datei components/TrackList/Track.js:
import React, { PropTypes, Component } from 'react';
export default class Track extends Component {
static propTypes = {
track: PropTypes.object.isRequired
}
render() {
const { origin: { artwork_url, title } } = this.props.track;
return (
<div>
<img src={artwork_url} alt={`Albumcover des Songs ${title}`} />
<button onClick={this._play.bind(this)}>Play</button> {/* Play-Button hier hinzugefügt */}
{title}
</div>
)
}
}Diese Komponente empfängt die Prop track und zeigt das Artwork, den Titel und den Play-Button des Songs an.
Musik-Player Erstellen
Um Musik abzuspielen, wenn auf die Schaltfläche Play geklickt wird, verwenden wir das Tag Audio von HTML5. Da dieses Tag nicht in jedem Track platziert werden sollte, platzieren wir es in der Higher-Order-Komponente TrackList.
Fügen Sie in der Datei TrackList.js das Tag audio hinzu:
// ...
render() {
// ...
return (
<div>
{/* ... */}
<audio id='player' ref={(player) => { this.player = player; }} src={activeTrack ? `${activeTrack.origin.stream_url}?client_id=${this.props.clientId}` : ''} ></audio> {/* activeTrack wird vor der Verwendung überprüft */}
{/* ... */}
</div>
);
}
// ...
State activeTrack Hinzufügen
Um zu wissen, welcher Track gerade abgespielt wird, benötigen wir einen State activeTrack im Reducer tracks. Dieser State wird durch die Action playTrack aktualisiert.
Fügen Sie in der Datei reducers/tracks.js den State activeTrack und die Action TRACK_PLAY hinzu:
import {ActionTypes} from '../core/constants';
const initialState = {
tracks: [],
activeTrack: null
};
export default function(state = initialState, action) {
switch (action.type) {
case ActionTypes.SET_TRACKS:
return {...state, tracks: action.tracks};
case ActionTypes.TRACK_PLAY:
return {...state, activeTrack: action.track}
default:
return state;
}
}Fügen Sie in der Datei actions/track.js die Action playTrack hinzu:
// ...
export function playTrack(track) {
return {
type: ActionTypes.TRACK_PLAY,
track
};
}Action mit Komponente Verbinden
Fügen Sie die Action playTrack zu @connect von TrackList hinzu und übergeben Sie sie an Track. In Track wird beim Klicken auf die Schaltfläche „Play“ die Aktion playTrack aufgerufen.
// ... Track.js
_play() {
this.props.play(this.props.track.origin);
}
// ...Musik Abspielen
Schließlich überprüfen wir in componentDidUpdate von TrackList activeTrack. Wenn vorhanden, rufen Sie die Funktion play() des audio-Tags auf, um Musik abzuspielen.
// ...TrackList.js
componentDidUpdate() {
if(this.props.tracks.activeTrack){
this.player.src = `${this.props.tracks.activeTrack.stream_url}?client_id=${this.props.clientId}`;
this.player.play();
}
}
//....Damit haben wir die Erstellung eines einfachen Musikplayers mit React/Redux abgeschlossen.
Referenzen:
https://www.robinwieruch.de/the-soundcloud-client-in-react-redux/
